HTML 元素是什么?
元素是 HTML 的基石,它们描述了网页的结构和内容。它们是超文本标记语言(HyperText Markup Language)的“标记”(Markup)部分。
HTML 语法使用尖括号(“ <” 和 “>”)包裹 HTML 元素的名称。元素通常具有一个开始标签和一个结束标签,标签之间是元素包含的内容。两者之间的区别在于,结束标记带有一个正斜杠。
让我们看一些 HTML 标签的示例。
p 元素
<p> 标签代表段落,这是用于在 HTML 文档中创建文本行的最常见的标签。
<p> 的使用与其他标签兼容,可以在它包含的内容中添加超链接(<a>)和粗体(<strong>)文本。
示例
<html>
<head>
<title>Paragraph example</title>
</head>
<body>
<p>
This is a paragraph. It is the first of many.
</p>
<p>
This is another paragraph. It will appear on a separate line.
</p>
</body>
</html>
你也可以将锚元素 <a> 嵌套在段落中。
示例
<p>Here's a <a href="https://freecodecamp.org">link to freeCodeCamp</a>.</p>标题元素
有六个标题元素——<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。
标题元素用于表示其下方内容的重要性。标题的数字越小,内容的重要性越高。
例如,<h1> 元素表示页面的主标题,并且每页应该只有一个。这有助于搜索引擎了解页面的主要主题。<h2> 元素的重要性较低,低于较高级别的 <h1> 元素。
示例
<h1>This is main heading.</h1>
<h2>This is subheading h2.</h2>
<h3>This is subheading h3.</h3>
<h4>This is subheading h4.</h4>
<h5>This is subheading h5.</h5>
<h6>This is subheading h6.</h6>
a 元素
锚点(<a>)元素创建指向另一个页面或文件的超链接。为了链接到其他页面或文件,<a> 标记还必须包含 href 属性,该属性指示链接的目标。
开头和结束的 <a> 标签之间的文本就是链接。该文本应该是对链接目标的有意义的描述,而不是诸如“单击此处”之类的通用短语。使用屏幕阅读器的用户可以更好地在页面上的各个链接之间导航,并了解每个链接到的内容。
默认情况下,除非指定了另一个目标,否则链接页面将在当前浏览器窗口中显示。默认链接样式如下:
- 未访问的链接带有下划线,显示为蓝色
- 已访问的链接带有下划线,显示为紫色
- 活动的链接带有下划线,显示为红色
示例
<a href= "https://guide.freecodecamp.org/">freeCodeCamp</a>
你也可以创建一个链接,指向同一个页面的另一个部分:
<h1 id="top"></h1>
<a href= "#top">Go to top</a>
把 <img> 标签放在 <a> 标签中,可以把图像也变成一个链接:
<a href= "https://guide.freecodecamp.org/"><img src="logo.svg"></a>
列表元素
HTML 中有两种主要的列表:有序列表(<ol>)和无序列表(<ul>)。所有列表都包含至少一个列表元素(<li>)。
无序列表
无序列表以 <ul> 标签开头,用 <li> 标签罗列项目。默认情况下,在无序列表中,所有罗列的项目都有项目符号。
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
输出:
- Item
- Item
- Item
有序列表
有序列表以 <ol> 标签开头,用 <li> 标签罗列项目。默认情况下,在有序列表中,所有罗列的项目都有数字标记。
<ol>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ol>
输出:
- First Item
- Second Item
- Third Item
em 元素
<em> 元素用于强调 HTML 文档中的文本。这可以通过将要强调的文本分别包含在 <em> 标签和 </em> 标签中来完成。大多数浏览器会把包含在 <em> 标签中的文本渲染为斜体。
注意:<em> 标签不应用于在样式上以斜体显示文本。<em> 标签用于强调文本。通常,需要用 CSS 格式在样式上将文本显示为斜体。
示例
<body>
<p>
Text that requires emphasis should go <em>here</em>.
</p>
</body>
i 元素
<i> 元素用于表示以某种方式与其周围文本分开的文本。在默认情况下,用 <i> 标签括起来的文本将以斜体显示。
在以前的 HTML 规范中,<i> 标签仅用于表示要斜体显示的文本。但是,在现代语义 HTML 中,应在适当的地方使用诸如 <em> 和 <strong> 之类的标签。
你可以使用 <i> 元素的 class 属性来说明为什么标签中的文本与周围的文本不同。 你可能要显示该文本或短语是另一种语言的:
<p>The French phrase <i class="french">esprit de corps</i> is often
used to describe a feeling of group cohesion and fellowship.</p>
strong 元素
<strong> 元素用于具有重要性或紧急性的文本。大部分浏览器将 <strong> 元素包裹的文本渲染为加粗。
注意:<strong> 标签不应用于将文本加粗。应使用 CSS 样式来加粗文本。
示例
<body>
<p>
<strong>This</strong> is really important.
</p>
</body>
img 元素
一个简单的 HTML <img> 元素可以这样放在 HTML 文档中:
<img src="path/to/image/file" alt="this is a cool picture" title="Some descriptive text goes here">
注意,<img> 元素是自闭合的,不需要结束标签。
alt 标签为图像提供替代文本。alt 标签的一个作用是为使用屏幕阅读器的视觉受损用户提供便利。这些用户可以通过阅读 alt 标签,来理解图像的含义。
title 属性是可选的,提供图像的额外信息。当用户将鼠标悬停在图像上时,大部分浏览器会在提示框中显示此信息。
注意,图像文件的路径可以是相对的,也可以是绝对的。同时,记住 img 元素是自闭合的,也就是说它不需要一个 </img> 标签,只需要用一个 > 闭合。
示例
<img src="https://example.com/image.png" alt="my picture" title="This is an example picture">
(HTML 文件在 https://example.com/index.html,和图像文件在同一个文件夹中。)
等同于:
<img src="image.png" alt="my picture" title="This is an example picture">
有时候,<img> 元素也会使用另外两个属性来定义它的尺寸,height 和 width,如下所示:
<img src="image.png" alt="my picture" width="650" height="400" />
值以像素为单位,但是大小通常以 CSS 而不是 HTML 指定。
nav 元素
<nav> 元素用于导航链接的主要部分。并非文档的所有链接都应在 <nav> 元素内。浏览器(例如,供残障用户使用的屏幕阅读器)可以使用这个元素来确定是否忽略某个内容的初始呈现。
示例
<nav class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>header 元素
<header> 标签是用于导航链接或介绍性内容的容器。它通常包括标题元素,例如 <h1>、<h2>,也可以包括搜索表单、徽标、作者信息等其他元素。
尽管不是必需的,但 <header> 标签旨在包含各个部分的标题。它可以在 HTML 文档中被多次使用。重要的是,注意 <header> 标签不会引入新的部分,它只是表示一个部分的开头。
示例
<article>
<header>
<h1>Heading of Page</h1>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>textarea 元素
HTML <textarea> 标签允许你输入一个包含用于用户反馈或交互的文本的框。在大多数情况下,通常会将 <textarea> 用作表单的一部分。
程序员使用 <textarea> 标签创建用于用户输入的多行字段(特别是在用户应在表单上输入较长文本的情况下,这个标签很有用)。程序员可以为 <textarea> 标签指定不同的属性。
示例
<form>
<textarea name="comment" rows="8" cols="80" maxlength="500" placeholder="Enter your comment here..." required></textarea>
</form>最常见的属性:row 和 cols属性确定 textarea 的高度和宽度。placeholder 属性指定用户可见的文本,它有助于用户了解应键入哪些数据。maxlength 确定可以在 textarea 中键入的文本的最大长度,用户不能提交超出这个长度的字符。required 属性意味着必须在提交表单之前填写此字段。
label 元素
<label> 标签定义一个 <input> 元素的标签。
通过使用 “for” 属性,或将这个元素放置在元素内,可以将 <label> 绑定到元素。
示例
<label for="id">Label</label>
<input type="text" name="text" id="id" value="yourvalue"><br>你可以看到,标记的 for 属性应等于相关元素的 id 属性,以将它们绑定在一起。
平台支持
属性
全局属性
<label> 标签在 HTML 中支持全局属性。
Event 属性
<label> 标签在 HTML 支持 Event 属性。
<label> 元素不会呈现给用户任何特殊的东西。但是,它为鼠标用户提供了可用性改进,因为如果用户单击元素内的文本,它将切换控件。
Meta 标签
<meta> 标签提供 HTML 文档的元数据。
元数据用于指定页面的字符集、描述、关键字、作者和页面的视口。
元数据不会出现在网站本身上,但是浏览器和搜索引擎将使用它来确定页面如何显示内容,并评估搜索引擎优化(SEO)。
示例
<head>
<meta charset="UTF-8">
<meta name="description" content="Short description of website content here">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="Jane Smith">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- HTML5 introduced a method to let web designers take control over the viewport, through the <meta> tag. The viewport is the user's visible area of a web page. A <meta> viewport element gives the browser instructions on how to control the page's dimensions and scaling. -->
</head>div 元素
<div> 标签是一个通用容器,用于定义 HTML 文档中的部分。<div> 元素用于将 HTML 元素的各个部分组合在一起,并使用 CSS 格式化它们。<div> 是块级元素,这意味着它在屏幕上占据了自己的一行。<div> 之后的元素将被推到下面的行。
对于不是块级而是内联的类似分组和样式,应使用 <span> 标签,它用于对文档中的行内元素进行分组。
示例
这个例子展示如何将某个部分设置为一样的颜色:
<div style="color:#ff0000">
<h3>my heading</h3>
<p>my paragraph</p>
</div>section 元素
<section> 元素定义了一个部分,其中没有更具体的语义 HTML 元素来表示它。通常,一个 <section> 元素将包括一个标题元素(<h1> – <h6>)作为子元素。
例如,网页可以分为多个部分,例如欢迎、内容和联系部分。
如果需要通用容器,则不应使用 <section> 元素代替 <div> 元素。<section> 元素应该用于定义 HTML 页面中的部分。
<html>
<head>
<title>Section Example</title>
</head>
<body>
<section>
<h1>Heading</h1>
<p>Bunch of awesome content</p>
</section>
</body>
</html>
footer 元素
<footer> 标签表示 HTML 文档或部分(section)的页脚。通常,页脚包含有关作者的信息、版权信息、联系信息和站点地图。<footer> 标签内的任何联系信息都应放在 <address> 标签内。
示例
<html>
<head>
<title>Paragraph example</title>
</head>
<body>
<footer>
<p>© 2017 Joe Smith</p>
</footer>
</body>
</html>audio 元素
<audio> 标签定义一个音频元素,该元素可用于将音频媒体资源添加到 HTML 文档中,该文档将由对浏览器(而非浏览器插件)内置的音频播放的本机支持来播放。
音频标签当前支持三种文件格式,OGG、MP3 和 WAV,可以将其添加到 HTML 中,如下所示:
添加一个 OGG
<audio controls>
<source src="file.ogg" type="audio/ogg">
</audio>添加一个 MP3
<audio controls>
<source src="file.mp3" type="audio/mpeg">
</audio>添加一个 WAV
<audio controls>
<source src="file.wav" type="audio/wav">
</audio>它可能包含一个或多个使用 src 属性或 source 元素表示的音频源。
添加多个音频文件
<audio controls>
<source src="file-1.wav" type="audio/wav">
<source src="file-2.ogg" type="audio/ogg">
<source src="file-3.mp3" type="audio/mpeg">
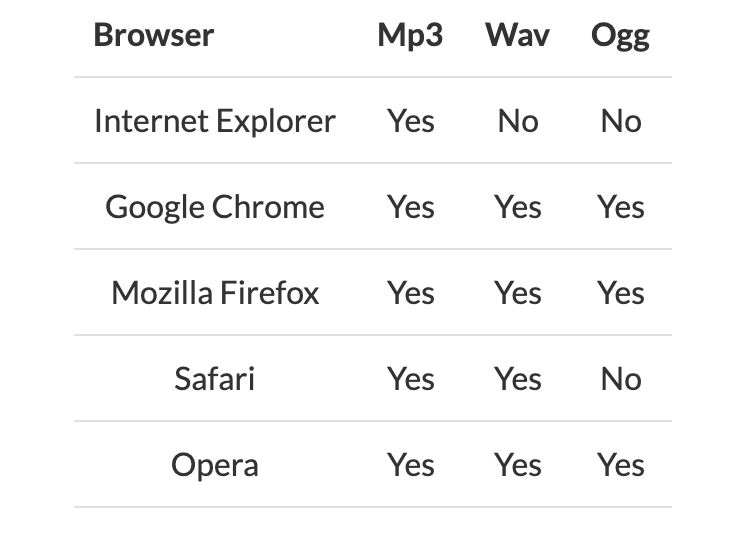
</audio>不同文件类型的浏览器支持

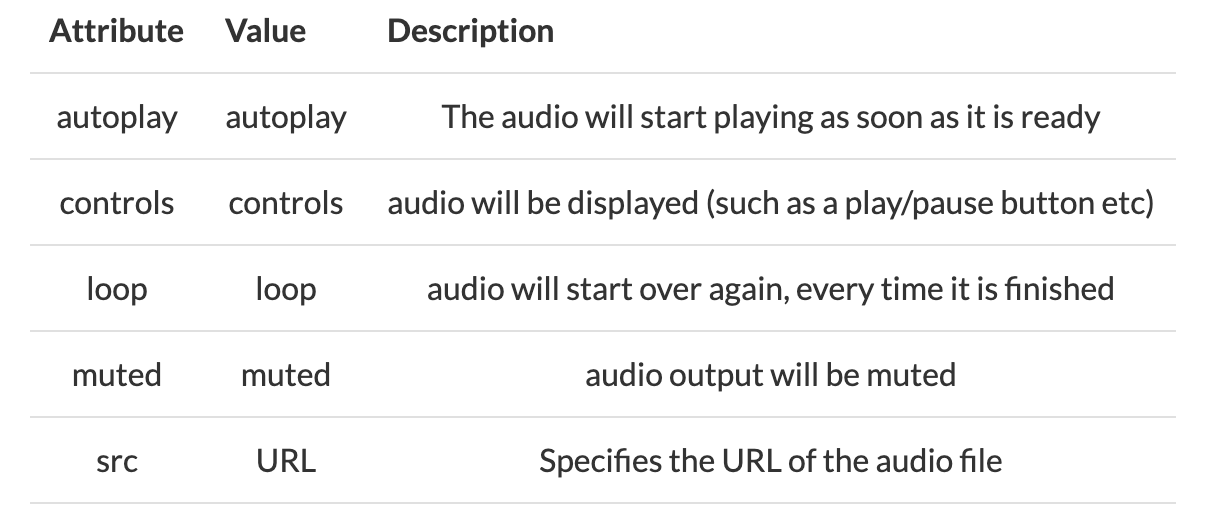
支持的属性

iframe 元素
HTML <iframe> 元素表示一个内联框架,该框架允许你将独立的 HTML 文档包含到当前 HTML 文档中。<iframe> 通常用于嵌入第三方媒体、你自己的媒体、窗口小部件、代码段,或嵌入第三方小程序(例如付款表格)。
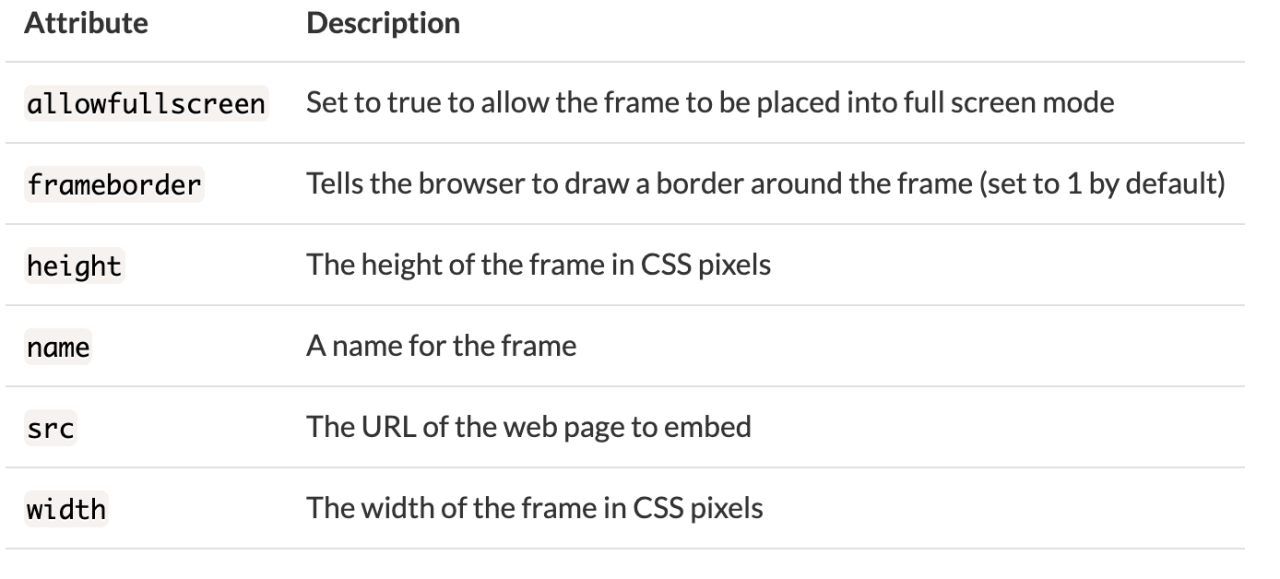
属性
下方列出 <iframe> 的一些属性:

<iframe> 标签用于在设置的空间内将现有网页或应用添加到你的网站。
使用 <iframe> 标签时,应该使用 src 属性来指示要在框架中使用的网页或应用的位置。
<iframe src="framesite/index.html"></iframe>你可以设置 width 和 height 属性来设置框架的尺寸。
<iframe src="framesite/index.html" height="500" width="200"></iframe><iframe> 默认具有边框,如果你希望删除它,则可以使用 style 属性,将 CSS border 属性设置为 none 来删除。
<iframe src="framesite/index.html" height="500" width="200" style="border:none;"></iframe>示例
用 <iframe> 嵌入一个 YouTube 视频:
<iframe width="560" height="315" src="https://www.youtube.com/embed/v8kFT4I31es"
frameborder="0" allowfullscreen></iframe>用 <iframe> 嵌入 Google Maps:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d774386.2436462595!2d-74.53874786161381!3d40.69718109704434!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2sNew+York%2C+NY%2C+USA!5e0!3m2!1sen!2sau!4v1508405930424"
width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>替代文本
如果观看者的浏览器不支持 iframes,则 <iframe> 开始标签和结束标签之间的内容将用作替代文本。
<iframe width="560" height="315" src="https://www.youtube.com/embed/v8kFT4I31es" frameborder="0">
<p>Your browser does not support iframes.</p>
</iframe>在链接中定位 iframe
任何锚点元素都可以定位 <iframe> 元素的内容。它将重定向 <iframe>,而不是将浏览器窗口重定向到链接的网页。 为此,<a> 元素的 target 属性必须与 <iframe> 的 name 属性匹配。
<iframe width="560" height="315" src="about:blank" frameborder="0" name="iframe-redir"></iframe>
<p><a href="https://www.youtube.com/embed/v8kFT4I31es" target="iframe-redir">Redirect the Iframe</a></p>这个例子首先会显示一个空的 <iframe>,然后,当你点击它上面的链接,它将重定向 <iframe>,显示一个 YouTube 视频。
JavaScript 和 iframes
嵌入 <iframe> 中的文档可以照常在自己的上下文中运行 JavaScript(而不影响上级网页)。
上级网页与嵌入 <iframe> 内容之间的任何脚本交互都应遵循同源政策。这意味着,如果你从其他域名加载 <iframe> 内容,浏览器将阻止任何使用 JavaScript 访问该内容的尝试。