如何在 HTML 中创建 web 表单
要在 HTML 中创建一个表单,你需要使用 <form> 元素,它是用来收集信息的。
<form> 元素有一个开头的 <form> 标签和结尾的 </form> 标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form>
</form>
</body>
</html>
<form> 元素有两个属性:
action属性,它指定了你希望数据被发送和处理的 URL。method属性,接受两个 HTTP 动词中的一个作为值,即GET或POST。如果没有method属性,则默认使用GET方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
</form>
</body>
</html>
然而,仅此一项并不收集任何用户输入。
HTML input 元素是什么
<input> 元素最常用于收集和检索 web 表单中的用户数据。
它是用户输入数据的地方。
它被嵌套在 <form> 元素内部,是一个自闭合元素。这意味着它不需要一个结束标签。(关闭标签有一个正斜杠,</>)
你用它来创建不同风格的输入字段或表单输入控件,供用户输入各种不同的信息。
它可以创建文本字段、电子邮件字段、密码字段、复选框、单选按钮、下拉菜单、提交按钮,从用户的计算机中选择和上传文件和图像的能力,以及更多。
确定 input 字段或表单输入控件类型的方法是设置 type 属性并为其赋值。
<input> 的语法是这样的:
<input type="value"> <!-- the value of the type attribute determines the style of input field -->
例如,要创建一个允许用户上传文件的字段,<input> 元素是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<input type="file">
</form>
</body>
</html>
type 属性决定了该 input 元素可以接受什么样的数据。
如何创建一个 HTML 文本输入框
如果不指定 input 的 type 属性,其默认值是文本。所以文本输入是最常见的输入样式。
<input type="text"> 创建了一个单行文本输入框,用户可以在这里输入任何文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter some text below:</p>
<input type="text">
</form>
</body>
</html>
当你在浏览器中查看该页面时,你可以看到创建了一个单行文本输入字段:

如何在文本字段中添加占位符文本
占位符文本,也叫填充文本,是一种提示的方式,给用户一个提示,告诉他们需要在表单中填写什么样的信息。它还可以在用户开始输入之前提供一个默认值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
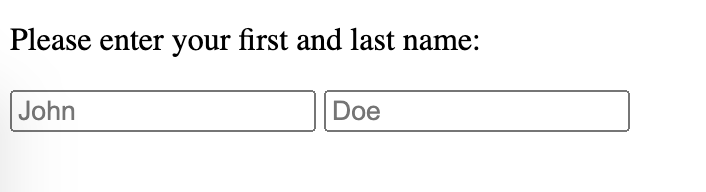
<p>Please enter your first and last name:</p>
<input type="text" placeholder="John">
<input type="text" placeholder="Doe">
</form>
</body>
</html>
上面代码的结果如下:

文本字段中 name 属性的重要性
当提交表单并将其发送到服务器时,服务器需要区分它所收集的不同种类的提交数据。
例如,它需要知道哪个是用户名、哪个是密码、哪个是电子邮件地址。
这意味着每个文本字段都需要一个 name 属性和一个值,以使提交的数据类型更加清晰。
例如,你可以用下面的方法来提示某人在一个文本字段中输入他们的全名:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your full name:</p>
<input type="text" name="name" placeholder="John Doe">
</form>
</body>
</html>

假设用户在文本字段中输入了 “John Bexley” 这个名字。然后,这将成为 name 属性的值。
如前所述,表单中的数据是以名-值对的形式发送的。在这种情况下,服务器会知道用户的 name 是 John Bexley,具体来说,就是 name=John Bexley。
再举一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your first name:</p>
<input type="text" name="first_name" placeholder="John">
<p>Please enter your last name:</p>
<input type="text" name="last_name" placeholder="Doe">
</form>
</body>
</html>
上面的代码有两个独立的文本字段,供用户分别输入他们的名字和姓氏。
如果他们输入 “John” 作为名字,发送到服务器的名-值对将是 first_name=John。
如果他们输入 “Bexley” 作为姓氏,发送到服务器的名-值对将是 last_name=Bexley。
如何使文本信息是必填的
你可以使某些字段成为必填项,需要用户填写。
HTML5 引入了客户端验证功能。
这是一个功能,如果用户没有填写必要的字段或没有正确输入信息,就会显示一条信息。这也意味着他们将无法提交表单。
为了启用这一功能,你需要做的就是给 <input> 元素添加 required 属性。这个属性不需要一个值。
请记住,在向 <input> 元素添加多个属性时,你不必按照一定的顺序添加元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
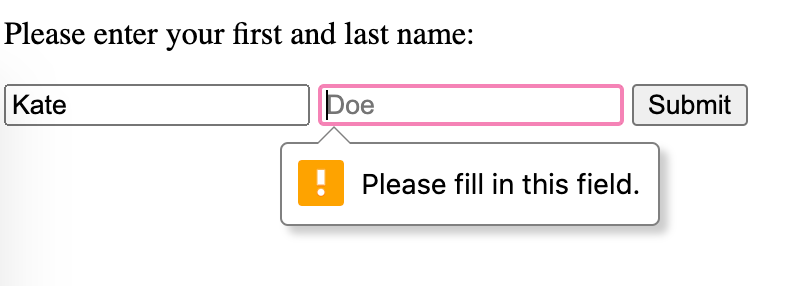
<p>Please enter your first and last name:</p>
<input type="text" name="first_name" placeholder="John" required>
<input type="text" name="last_name" placeholder="Doe" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
看看如果一个用户没有填写其中一个字段会发生什么:

如果用户没有填写所需的字段,就会出现一条信息,用户将无法提交表单。
如何设置文本框中的最小和最大字符数
你可以指定用户在一个文本字段中可以输入的最小和最大字符数。
要创建一个最小字符数,请使用 minlength 属性。
例如,你可以让用户的用户名至少有三个字符长:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your username</p>
<input type="text" name="username" minlength="3" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
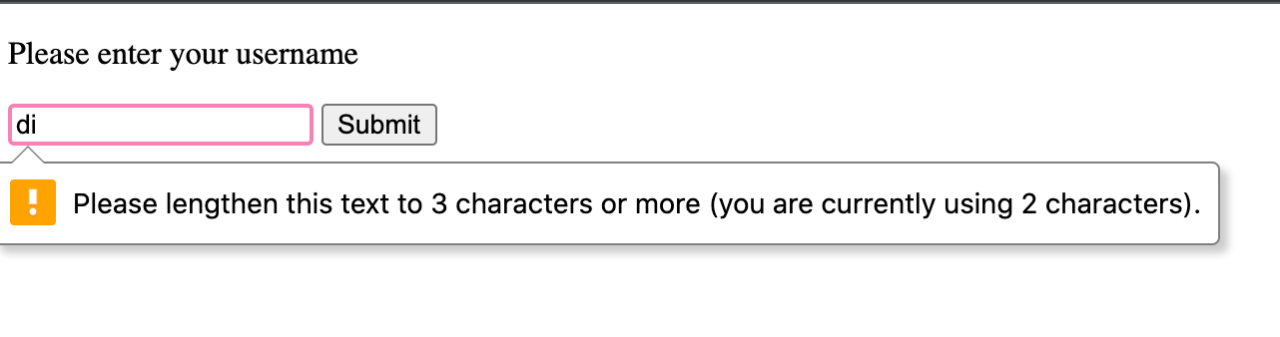
如果用户名短于三个字符,用户将无法提交表单:

要限制用户在一个文本字段中输入的字符数,可以使用 maxlength 属性。
一个结合 minlength 和 maxlength 属性的例子是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<p>Please enter your username</p>
<input type="text" name="username" minlength="3" maxlength="20" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
在上面的例子中,一个用户的用户名必须至少有 3 个字符,并且不超过 20 个字符。
如何使用 label 元素
到目前为止,我一直在使用 <p> 元素在文本框前写一些文字,以这种方式提示用户,让他们知道他们需要输入什么。
但这不是最佳实践。
每个表单控件,在这里是每个文本字段,都应该有自己的 <label> 元素。
这使得使用屏幕阅读器等辅助技术的视力障碍用户能够访问该表单。
一种方法是将任何介绍性文本和 <input type="text"> 嵌套在一个 <label> 元素中,像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<label>
Please enter your username
<input type="text" name="username" minlength="3" maxlength="20" required>
</label>
<button type="submit">Submit</button>
</form>
</body>
</html>

另一种使用 <label> 元素并获得相同结果的方法是将其与 <input> 元素分开。
在这种情况下,需要给 <label> 添加 for 属性,给 <input> 添加 id 属性,以便将两者联系在一起。
for 的值将与 id 相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web form</title>
</head>
<body>
<form action="/url" method="GET">
<label for="username"> Please enter your username:</label>
<input type="text" id="username" name="username" minlength="3" maxlength="20" required>
<button type="submit">Submit</button>
</form>
</body>
</html>
总结
总而言之,要在 HTML 中创建一个文本输入字段,你至少需要:
- 一个
<input>元素,这通常是在一个<form>元素内。 - 将
type属性的值设置为text。这将创建一个单行文本输入框 - 不要忘记添加一个
name属性。这可以识别每个被创建的表单控件的信息,使服务器更清楚地了解情况。